
typovision im CMS Garden, CeBIT 2014
Click Hier wenn du die Social-Plugins aktivieren willst.Wir waren auf der CeBIT 2014 im CMS Garden als TYPO3-Botschafter unterwegs und haben Rede und Antwort gestanden, auf die zahlreichen Fragen zum Open Source Content Management System TYPO3. Zentrale Gesprächsthemen waren die Beta-Version von TYPO3 CMS 6.2 LTS, die am 25. März erscheint, und der jüngste Spross im Hause TYPO3 – Neos.
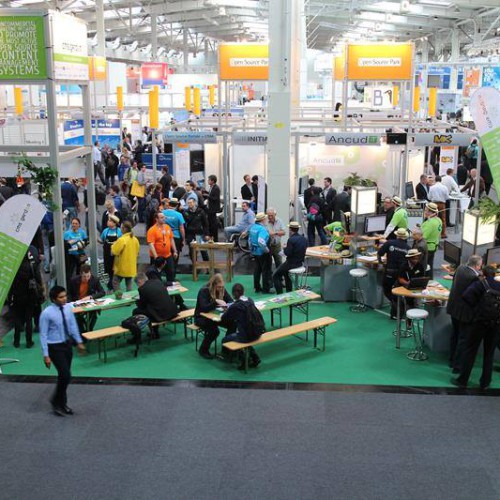
CMS Garden – alle wichtigen CMS-Lösungen an einem Stand
Nach dem großen Erfolg im letzten Jahr gab es für alle Open Source Interessierten auf der CeBIT wieder eine zentrale Anlaufstelle: Den CMS Garden. Ein nicht-kommerzieller Zusammenschluss von Vertretern der wichtigsten Open Source Content Management Systeme im deutschsprachigen Raum. Auf dem 100 m² großen Stand hatten die Besucher die Möglichkeit sich über Drupal, Joomla, Plone, Wordpress, Contao, Scientific CMS, Contenido und natürlich TYPO3 zu informieren. Der Vorteil für Unternehmen liegt auf der Hand: Vor Ort besteht die Möglichkeit die Systeme direkt miteinander zu vergleichen und zu entscheiden, welches das Beste für das kommenden Projekte ist.
Neos auf dem Vormarsch
Das neuestes Produkt von TYPO3 – Neos – ist bei den Besuchern auf großes Interesse gestoßen und hat insbesondere durch die sehr einfache Bedienbarkeit überzeugt. Viele freuen sich bereits darauf, Neos bei ihrem nächsten Projekt einzusetzen. Für große Unternehmen, die international tätig sind, ist die Mehrsprachigkeit allerdings eine Grundvoraussetzung. D.h. viele warten gerade nur noch darauf, dass diese implementiert wird.
Ich habe die Zeit vor Ort gleich genutzt, um mit einem der führenden Core-Entwickler von Neos zu sprechen, und war erfreut zu hören, dass die Mehrsprachigkeit bereits voll implementiert ist. Was aktuell noch fehlt, ist ein Interface. Wer das nicht abwarten will, kann mit einem Trick die Mehrsprachigkeit schon jetzt einsetzen, allerdings noch nicht „Enterprise-fähig“: Da das Einpflegen der Inhalte im Backend von Neos über die normale Webseiten-Navigation gesteuert wird, kann man einen Sprachumschalter bauen, der die „übersetzte Seite“ aufruft. Hier können dann ganz normal Inhaltselemente basierend auf der neuen Sprache eingepflegt werden. Die Elemente haben dann zwar keine Verbindung zur Ursprungssprache (in TYPO3 CMS kennt man zum Beispiel den Button „Inhalte übersetzen“, welcher die Inhalte neu verknüpft anlegt), die Steuerung funktioniert aber tadellos.
Über Nachfolge und Nachhaltigkeit
Eines wurde ich am Stand doch sehr häufig gefragt, und zwar ob Neos der Nachfolger von TYPO3 CMS ist. Bei dieser Annahme handelt es sich um ein Missverständnis, weswegen ich hier gerne noch einmal darauf eingehen möchte:
Neos ist kein Nachfolger von TYPO3 CMS und die Entwicklung von TYPO3 CMS wird auch nicht eingestellt. Zwar war das ursprünglich so geplant, allerdings ist das schon Jahre her und das CMS hat sich inzwischen so stark weiterentwickelt, dass sich für beide Systeme eine feste Entwicklergemeinde gebildet hat. Keines der Teams hat das Bestreben eines der Systeme nicht mehr weiter zu entwickeln. Zudem bedienen beide Systeme eine unterschiedliche Zielgruppe, die sicherlich Schnittmengen haben, aber grundsätzlich divergent sind.
Ich kann daher alle beruhigen, die aktuell besorgt sind, dass TYPO3 CMS nicht mehr lange weiter entwickelt wird. TYPO3 CMS hat alleine durch seine hohe Verbreitung einen Status erreicht, der die Weiterentwicklung und Pflege nachhaltig sicherstellt. Dazu trägt auch die Tatsache bei, dass die Agenturen, die das System für Ihr Kunden einsetzen, in einer wirtschaftlichen Abhängigkeit mit dem System koexistieren.
Wer zu den Ersten gehören will, der über die Weiterentwicklung von TYPO3 Neos und neue Releases informiert wird, kann sich auf der offiziellen Neos-Seite in die Mailing-Liste eintragen.